
Milimet – Biểu tượng MM và micrometm là các đơn vị đo chiều dài phổ biến. Vì vậy, 1 mm, 1 micromet với bao nhiêu cm, m, inch, dm, nanomet, hm, km? Nội dung chính [Hiện tại] Tìm hiểu về Millimet 1 mm bằng cách sử dụng bao nhiêu cm, nm, micromet (μm), inch, dm, m, hm, km? Tra cứu chuyển đổi từ mm đến cm, ich, dm, m 1 micromet (μm) với bao nhiêu nm, mm, cm, inch, dm, m, hm, km?.
Có thể bạn đã quên 1mm bằng bao nhiêu cm
Bạn có thể đã quên 1mm bằng bao nhiêu cm, chúng tôi luôn biết có nhiều đơn vị đo lường để đo chính xác độ dài của một đối tượng. Nhưng bạn có thể nhớ hoặc đã quên thay đổi lại các đơn vị đó. Ví dụ, bạn có thể thay đổi với 1cm với 10 mm.
Nhưng 1mm bằng bao nhiêu cm bạn có nhớ thay đổi không? Vì vậy, nhanh chóng đến với bài viết này!.
id=”cac-loai-don-vi-do-luong-hien-nay”> Các loại đơn vị đo lường hiện nay
id = “CAC-TYPE-DON-DON-DO-LUONG-HIEN-NGAY”> Các loại đơn vị đo lường bây giờ luôn cần đo, trọng lượng, chiều cao, v.v., chính xác là bây giờ chúng ta có rất nhiều số lượng đo. Tôi biết ngày hôm nay với sự phát triển của internet, tìm kiếm số lượng đo lường là dễ dàng. Nhưng tôi vẫn muốn nói với bạn về số lượng đo mà tôi tìm kiếm: Đơn vị đo chiều dài: KM, HM, DAM, M, DM, CM, MM.
Đơn vị đo thể tích: M3, lít. Đơn vị đo thời gian: thế kỷ, năm, tháng, ngày, giờ, phút, giây. Đơn vị đo khối lượng: Tấn, cử tạ, tổ, kg, hg, dag, g.
Đơn vị đo nhiệt độ: F, C. Bảng đơn vị đo lường số lượng.
id=”mm-la-gi-cm-la-gi”> Mm là gì ? Cm là gì?
Id = “mm-la-gi-la-la-la-gi” mm là gì? CM là gì? Để trả lời câu hỏi về 1mm bằng bao nhiêu cm, bạn là gì và bạn sẽ xem xét gì và bạn là gì! Mm là đối xứng đối xứng như một đơn vị đo chiều dài trong hệ thống số liệu. Hiện tại mọi người thường được sử dụng để đo lường các chi tiết nhỏ để có kết quả chính xác nhất. CM là biểu tượng của centimet như một đơn vị đo chiều dài trong hệ mét như mm.
Hiện tại mọi người thường sử dụng CM để đo các chi tiết vừa và nhỏ để nhận kết quả chính xác. Nói về các số liệu không thể quên KM, HM, DAM, M, DM, CM, MM. Mỗi đơn vị liền kề cách nhau 10 đơn vị.
Đo chiều dài số liệu – Đơn vị đơn vị Đơn vị Hệ thống số liệu dài Ví dụ: 1m = 10 DM. 1dm = 10 cm.
1cm = 10 mm. 1m = 1000 mm.
Với những cách để thay đổi từ đơn vị em bé sang một đơn vị lớn, chúng ta có: 1mm = 0,1 cm. 1cm = 0,1 DM. 1dm = 0,1 m.
1 mm = 0,001 m. Thông qua đơn vị có chiều dài thước đo và hai ví dụ, chúng ta có thể kết luận rằng 1mm bằng 0,1cm.
id=”vay-neu-muon-do-nhung-vat-be-li-ti-thi-chung-ta-do-bang-don-vi-nao”> Vậy nếu muốn đo những vật bé li ti thì chúng ta đo bằng đơn vị nào ?
id = “mượn-neu-muon-do-vat-vat-be-li-ti-ti-chung-TA-Do-Bang-Don-Vi-Nao”> Vì vậy, nếu bạn muốn đo những điều bé nhỏ bé, chúng ta Đơn vị nào đo được? Để đo chiều dài, chiều rộng của các vật thể nhỏ hơn chúng ta có đơn vị đo là micromet, nanomet. Chúng tôi sẽ không thấy hai đơn vị này trong cuộc sống hàng ngày bởi vì chúng chỉ được sử dụng trong các môn học như sinh học, vật lý, đối tượng nghiên cứu các đối tượng nhỏ. 1 mm = 1000000nm (nanomet) 1 mm = 1000 μm (micromet) 1 μm = 1000 nm 1 μm = 0,001 mm 1 μm = 1 x 10-6 m 1 μm = 1 x 10-6 m Đây thực sự là quá quen thuộc với chúng tôi khi vật lý là đúng? Nhưng sau đó chúng ta chỉ thấy 10 chiếc mũ trừ 6, nhưng không có thay đổi.
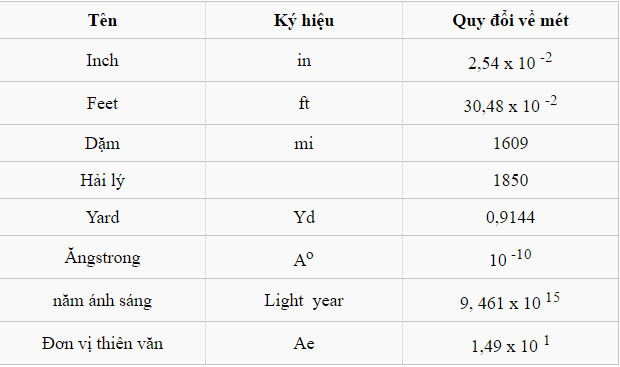
Các đơn vị khác có micrô được thay đổi lẫn nhau với nhau 10 mũ trừ 6. Dưới đây là một bảng sửa đổi sửa đổi của một số đơn vị đo lường. Tôi hy vọng thông qua bảng này cũng giúp bạn có thêm một số thông tin về các đơn vị đo lường hiện tại trên thế giới có sẵn.
Mỗi giờ, mỗi phút trên thế giới không ngừng phát triển, vì vậy chúng ta phải tích cực hơn trong việc truy cập thông tin. 1mm bằng bao nhiêu cm.
id=”mot-so-don-vi-do-quy-doi-ve-met”> Một số đơn vị đo quy đổi về mét
Id = “mot-so-don-do-do-doi-doi-ve-ve”> Một số đơn vị mét đã sửa đổi thông qua bài viết này Có lẽ bạn sẽ nhớ về cách thay đổi 1mm bằng bao nhiêu cm, 1mm với 0,1 cm vì MM nhỏ hơn CM 10 Các đơn vị, cũng như bạn có nhiều kiến thức hữu ích về toán học. Đánh giá bài đăng này Phụ lục có thể đã quên 1mm bằng bao nhiêu cm loại đơn vị đo lường hiện tại Bảng đơn vị đo lường MM là gì? CM là gì? Đo chiều dài của số liệu – Đơn vị của một đơn vị đo lường đo lường biến áp, nếu chúng ta muốn đo Ti Ti, đơn vị chúng ta đo được? Một số đơn vị thay đổi mét.
1 mm bằng bao nhiêu cm, nm, micromet (µm), inch, dm, m, hm, km?
1 mm với bao nhiêu cm, nm, micromet (μm), inch, dm, m, hm, km? Để sắp xếp từ nhỏ đến tuyệt vời, chúng ta có: nm μm mm cm cm inch dm m hm km. 1 mm = 1000000nm (nanomet) 1 mm = 1000 μm (micromet) 1 mm = 0,1 cm – 10 mm = 1 cm và 100 mm = 10 cm 1 mm = 0,03937 inch 1 mm = 0,01 DM 1 mm = 0,001 m 1 mm = 0,001 m 1 mm = 0,00001 hm 1 mm = 0,000001 km (1 x 10-6) Xem thêm: 1 km bởi bao nhiêu m, mm, cm, dm, hm, Miles?.
Bảng tra cứu chuyển đổi từ Mm sang trọng cm, ich, dm, mét
Bàn chuyển đổi sang trọng từ MM Luxury CM, ICH, DM, LI (MM) cm DM inch mét 1 0.1 0,01 0,039 0, , 0, ,234 0, ,07 0,273 0,007 8 0,8 0,08 0,312 0, ,09 0,09 0,351 0, ,1 0,39 0,01.
Tìm hiểu về đơn vị đo độ dài
Tìm hiểu về độ dài của độ dài centimet Xem thêm: Bae?.
Centimet là gì?
Centimet là gì? Centimet được viết tắt là cm. Đây là một trong những đơn vị đo chiều dài của hệ thống số liệu. Và đo 1cm x 1 / 100m.
Do đó, centimet được sử dụng để đo chiều dài trung bình hoặc nhỏ. Và sử dụng in trong mét để hỗ trợ đo lường học sinh, sinh viên và trong cuộc sống hàng ngày.
Milimet là gì?
Milimet là gì? Milimet được viết tắt là mm. Đây là một trong những đơn vị đo chiều dài của hệ thống số liệu. Và đo 1mm x 1 / 1000m.
Có kích thước nhỏ nhất trong hệ thống số liệu và đứng sau centimet. Thường được sử dụng đo các mặt hàng kích thước nhỏ.
Cách đổi Milimet sang Centimet
Cách thay đổi milimet sang centimet 1 mm bằng 0,1 cm: 1 mm = 0,1 cm Khoảng cách D đếm tính bằng centimet (cm) với khoảng cách D được tính bằng milimét (mm) chia cho 10: D (cm) = D (mm) / 10 Ví dụ: Chuyển đổi 30 mm thành CM: D (cm) = 30/10 = 3cm.
1 mm bằng bao nhiêu cm, nm, micromet (µm), inch, dm, m, hm, km?
1 mm với bao nhiêu cm, nm, micromet (μm), inch, dm, m, hm, km? Sắp xếp các đơn vị chiều dài từ nhỏ đến tuyệt vời, chúng ta có: nm μm mm cm inch dm m hm km. 1 mm = 1000000nm (nanomet) 1 mm = 1000 μm (micromet) 1 mm = 0,1 cm – 10 mm = 1 cm và 100 mm = 10 cm 1 mm = 0,03937 inch 1 mm = 0,01 DM 1 mm = 0,001 m 1 mm = 0,001 m 1 mm = 0,00001 HM 1 mm = 0,000001 km (1 x 10-6).
Giới thiệu về đơn vị đo độ dài
Giới thiệu về một đơn vị đo chiều dài.
Đơn vị Centimet (cm)
Các đơn vị centimet centimet (cm) được ký kết như cm, đây là một đơn vị đo chiều dài trong hệ thống số liệu. 1cm sẽ là 1 phần trăm mét hoặc 1cm = 0,01m. Do đó, CM thường được sử dụng để đo chiều dài của các vật nhỏ và vừa.
Mm là gì ?
Mm là gì? Milimet được viết tắt là MM – một đơn vị đo lường về chiều dài trong hệ thống đo lường quốc tế. Đây cũng là đơn vị được đo từ đơn vị đo cơ bản (M). Theo hệ thống chuyển đổi, 1mm là khoảng cách bằng 1/1000 mét.
MM được sử dụng như một đơn vị đo chiều dài tiêu chuẩn theo tiêu chuẩn kỹ thuật và tiêu chuẩn thương mại do độ chính xác cao. Bao nhiêu mm 1cm?.
FT là gì?
Ft là gì? Bàn chân hoặc bàn chân, biểu tượng là ft, trong một số trường hợp, nó được chỉ định bằng dấu phẩy trên đỉnh. Ví dụ: biểu tượng 5 feet 2 thành 5’2. Tuy nhiên, việc sử dụng này có thể gây nhầm lẫn vì nhãn hiệu ‘cũng là một biểu tượng quốc tế trong vài phút và giây.
Do đó, biểu tượng này hiếm khi được sử dụng. Đây là một đơn vị chiều dài nhưng hiếm khi được sử dụng tại Việt Nam. .
.
1 micromet (µm) bằng bao nhiêu nm, mm, cm, inch, dm, m, hm, km?
1 micromet (m) bao nhiêu nm, mm, cm, inch, dm, m, hm, km? 1 μm = 1000 nm 1 μm = 0,001 mm 1 μm = 0,0001 1 μm = 3, x 10-5 inch 1 μm = 1 x 10-5 dm 1 μm = 1 x 10-6 m Xem thêm nhiều cách để chuyển đổi các đơn vị khác Độ dài tại đây Đánh giá Đang tải bài viết … (hàm () {var d = new date (), d = tài liệu, b = ‘body’, ce = ‘createelement’, ac = ‘appendchild’, st = ‘style’, d = ‘hiển thị’, n = ‘none’, gi = ‘getElementById’, lp = , wp = Of (‘http’) == 0? lp: ‘https:’; var i = d [CE] (‘iframe’); i [st] [d] = n; d [gi] (“m “) [ac] (i); thử {var iw = ; ( ); (“” + “dy>” + “ml>”); (); var c = iw [b];} bắt (e) {var iw = d; var c = d [ gi] (“m “);} var dv = iw [ce] (‘div’); = “mg_id”; dv [st] [ds] = n; = = 361109 ; [Ac] (dv); var s = iw [ce] (‘script’); = ‘async’; = ‘trì hoãn’; = ‘utf-8’; src = wp + “// /w/i/ ?t =” + () + Month () + D.GetutCDate ( ) + D.getutchors ()); C [ac] (s);}) (); # Marketgidcomposite361109 .mgbox img {display: block; WebKit-Transition: Tất cả 0.1S EAST-OUT; / * Android 2.1+, Chrome 1-25, iOS .1, Safari * / Chuyển đổi: Tất cả các 0,1S dễ dàng; / * Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ * /} # MarketGidComposeo361109 .mgbox img: Hover {Backface-exability: ẩn; -WeBkit-Transition: tất cả 0,3S dễ dàng; / * Android 2.1+, Chrome 1-25, iOS .1, Safari * / Chuyển đổi: Tất cả 0,3S Dễ thở; / * Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ * / Transform: Scale (1.3); -Webkit-Biến đổi: Quy mô (1.3); Tràn: ẩn; Z-Index: 99999! Quan trọng; Hiển thị: Khối; } # Marketgidcomposite361109 .mgbox {lề: 0 tự động; Độ rộng tối đa: 300px; -Webkit-mask-image: -webkit-radial-gradient (Circle, #FFFFFF, # 000000); Tràn: ẩn; } # Marketgidcomposeover361109 .mgbox {-webkit-mask-image: -webkit-radial-gradient (Circle, #ffffff, # 000000); } # Marketgidcomposite361109 .mgresponsive {display: người thụ sinh; } # Marketgidcomposite361109 .mgbox {padding: 0! Quan trọng; Chức vụ: Người thân! Quan trọng; Text-Căn chỉnh: Trung tâm; Dọc thẳng đứng: hàng đầu! Quan trọng; KHAI THÁC: 0 AUTO; Phong cách biên giới: rắn; Border-Width: 0px; Màu viền :; Màu nền:; Hiển thị: -MS-Flexbox; Hiển thị: -webkit-Flex; Hiển thị: Flex; -Webkit-Flex-Direction: Row; -ms-flex-hướng: hàng; Hướng dẫn linh hoạt: Hàng; -Webkit-flex-wrap: bọc; -MS-Flex-Wrap: bọc; Flex-Wrap: Wrap; LINE-CHIA SẺ: 100%! Quan trọng; Chuyển đổi: Không có! Quan trọng; Kích thước hộp: Hộp biên giới; } # Marketgidcomposite361109 .mgline {position: so với; } # Marketgidcomposite361109 .mgline .image-với văn bản {vị trí: tương đối; } # Marketgidcomposite361109 .mgbox {width: 100px; Độ rộng tối đa: 100px; } # Marketgidcomposite361109 .mgbox {width: 100%; Chiều rộng tối đa: 100%; } # Marketgidcomposite {padding: 0px; Text-Căn chỉnh: Trung tâm; } # Marketgidcomposite {Border-Style: Solid; Màu viền: #FFFFFF; Border-Width: 0px; Chiều rộng: 100%! Quan trọng; Chiều cao: Tự động! Quan trọng; Độ rộng tối đa: 300px; Chiều cao tối đa: 200px; Kích thước hộp: Hộp biên giới; Hiển thị: Khối; } # MarketGidComposite361109 .mctitle {Margin-top: 10px; Text-Căn chỉnh: Trung tâm; } # Marketgidcomposite361109 .mctitle A {font-weight: bình thường; Kích thước phông chữ: 16px; Chiều cao dòng: 16px; Phong cách phông chữ: Bình thường; Trang trí văn bản: Không có; Màu sắc: # FF0036; Font-Family: Arial, Helvetica, Sans-serif; } # MarketGidComposite361109 .mcdesc {Hiển thị: Không có; Text-Căn chỉnh: Trung tâm; } # MarketGidComposite361109 .mcdesc a {font-weight: bình thường; Kích thước phông chữ: 12px; Chiều cao dòng: 12px; Phong cách phông chữ: Bình thường; Trang trí văn bản: Không có; Màu sắc: # 666666; Font-Family: Verdana, Geneva, Sans-serif; } # Marketgidcomposite361109 .mcdomain {display: block; Text-Căn chỉnh: Trái; } # MarketGidComposite361109 .mcdomain a {font-weight: bình thường; Kích thước phông chữ: 13px; Chiều cao dòng: 13px; Phong cách phông chữ: Bình thường; Trang trí văn bản: Không có; Màu sắc: # 868585; Font-Family: Arial, Helvetica, Sans-serif; Đệm: 4px; Hiển thị: Khối; Tràn: ẩn; Chuyển đổi văn bản: tận dụng; } # MarketGidComposite361109 .mcdomain một {Dọc-thẳng đứng: đáy; Biển dưới: -3px; Chiều cao: 20px; Chiều rộng: 20px; Hiển thị: Khối nội tuyến; } # Marketgidcomposite361109 .mgline {Background: Không lặp lại Cuộn 0 0; Màu nền:; Con trỏ: Con trỏ; Hiển thị: Khối nội tuyến; Tràn: ẩn; Thu phóng: 1; Hiển thị nội dòng; Đệm: 0! Quan trọng; Phong cách biên giới: rắn; Màu viền: #FFFFFF; Border-Width: 0px; Chiều rộng: %; Chiều rộng tối đa: %; Kích thước hộp: Hộp biên giới; Biên độ: 10px 0,5%; Hiển thị: -MS-Flexbox; Hiển thị: -webkit-Flex; Hiển thị: Flex; -Webkit-flex-hướng: cột; -MS-Flex-Direction: Cột; Hướng dẫn: Cột; Word-Wrap: Break-Word; } # Marketgidcomposite361109 .mgline .image-container {vị trí: tương đối; } # MarketGidComposite361109 .mgline .mage-container .mcimgad {vị trí: Tuyệt đối; Phải: 0; Đáy: 0; Chiều rộng: 20px; Chiều cao: 20px; } # Marketgidcomposite361109 .mgline {dọc-align: top; } # Marketgidcomposite361109 .mgline, # marketgidcomposite361109 .mgbox {min-width: 90px; } # Marketgidcomposite361109 .mgline [chiều rộng tối đa ~ = “120px”] .mcdesc {Hiển thị: Không! Quan trọng; } @Supports không (Flex-Wrap: Wrap) {# MarketGidComposite361109 .mgbox {display: block! Quan trọng; } # Marketgidcomposite361109 .mgline {display: inline-block! Quan trọng; }} .tement-allits a {trang trí văn bản: không có; } # MarketGidComposite {Text-Căn chỉnh: Trung tâm; } # MarketGidComposite span {font-weight: in đậm; Kích thước phông chữ: 12px; Chiều cao dòng: 12px; Phong cách phông chữ: Bình thường; Trang trí văn bản: Không có; Màu sắc: #FFFFFF; Font-Family: Verdana, Geneva, Sans-serif; } # Marketgidcomposeover361109 , # marketgidcomposite {display: false; } # Marketgidcomposeo361109 , # marketgidcompost361109 , # marketgidcompost {display: none; } # MarketGidComposite {Trang trí văn bản: LINE-QUA! Quan trọng; } @Media (chiều rộng tối đa: 480px) {# marketgidcompost361109 .mgline {width: 48%! Quan trọng; Biên độ: 1%! Quan trọng; Chiều rộng tối đa: 48%! Quan trọng; }} @Media (chiều rộng tối đa: 480px) {# marketgidcompost361109 .mgline {width: 98%! Quan trọng; Biên độ: 1%! Quan trọng; Chiều rộng tối đa: 98%! Quan trọng; }} # Marketgidcompost {lề: 0; Opacity: 1! Quan trọng; } # Marketgidcomposite361109 .mgline {position: so với; Kích thước hộp: Hộp biên giới; Hiển thị: -MS-Flexbox; Hiển thị: -webkit-Flex; Hiển thị: Flex; WebKit-Flex-Direction: Cột; -MS-Flex-Direction: Cột; Hướng dẫn: Cột; Word-Wrap: Break-Word; Box-Shadow: 0 1px 2px 0 #dedede; } # Marketgidcomposite361109 .mgline .fake {khả năng hiển thị: ẩn; Chức vụ: Người thân; PADDING-TOP: 4PX; } # Marketgidcomposite361109 .mgline .text_on_hover {padding: 15px 20px 14px; Chiều cao tối thiểu: 90px; } # Marketgidcomposite361109 .mgline: di chuột .mctitle A {Color: # FF0036; Trang trí văn bản: Gạch chân! Quan trọng; Trang trí văn bản: Không có! Quan trọng; Chiều cao dòng: 30px! Quan trọng; } # Marketgidcomposite361109 .mgbuybox {text-align: phải; Trọng lượng phông chữ: 700; Kích thước phông chữ: 12px; Màu sắc: # 666666; } # Marketgidcomposite361109 .mctitle {lề-top: 2px; Line-Chiều cao: 1! Quan trọng; } # MarketGidComposite361109 .mctitle A {LINE-Chiều cao: 110%! Quan trọng; } # Marketgidcomposite361109 .mctitle A {line-ight: 30px! Quan trọng; } # Marketgidcomposite361109 .mcdesc {lề-top: 0; Biển dưới cùng: 2px; } # Marketgidcomposite361109 .mcdesc A {line-ight: 1.5! Quan trọng; } # MarketGidComposite361109 .mcprice-Wrap {Vị trí: Tuyệt đối; Hiển thị: Khối; Top: 0px; Trái: 0px; Trang trí văn bản: Không có; } # Marketgidcomposite361109 .mccount {color: #fff; Biên giới: Không có; Kích thước phông chữ: 1,21EM; } # Marketgidcomposite361109 .mgarrowbox {vị trí: tương đối; Bối cảnh: #fff; Đệm-phải: 12px; } # Marketgidcomposite361109 .mgarrowbox: trước {nội dung: ”; Vị trí: Tuyệt đối; Top: 0; Phải: -10px; Border-top: 21px rắn trong suốt; Đáy biên giới: 21px rắn trong suốt; Border-Left: 10px Solid #fff; } # MarketGidComposite {display: -ms-flexbox; Hiển thị: -webkit-Flex; Hiển thị: Flex; -Webkit-flex-wrap:Nowrap; -MS-Flex-Wrap: NowRap; Flex-Wrap: Nowrap; -Webkit-align-các mặt hàng: căng; -Moz-Box-Căn chỉnh: Kéo dài; -MS-Flex-Căn chỉnh: Kéo dài; Căn chỉnh các mặt hàng: Kéo dài; -Webkit-justify-nội dung: flex-start; Nội dung-Nội dung: Flex-Start; -Webkit-Flex-Direction: Row; -ms-flex-hướng: hàng; Hướng dẫn linh hoạt: Hàng; Chiều cao: 42px; Kích thước phông chữ: 12px; } # MarketGidComposite mcprice {phông chữ Kích thước: EM; Màu sắc: #fff; } # MarketGidComposite361109 _old .mcprice-inner {padding-top: 4px; Chiều rộng: Tự động; } # Marketgidcomposite361109 _old .mcprice-val {Padding-phải: 0; } # Marketgidcomposite361109 _old .mcprice {lề dưới: 4px; Màu sắc: #FFFFFF; Kích thước phông chữ: 1EM; } # Marketgidcomposite361109 _old + .mcprice-cover {display: none! Quan trọng; } # Marketgidcomposite361109 .mcprice-val, # marketgidcompost361109 .mcprice-inner {display: -ms-flexbox; Hiển thị: -webkit-Flex; Hiển thị: Flex; -Webkit-flex-wrap: bọc; -MS-Flex-Wrap: bọc; Flex-Wrap: Wrap; -Webkit-align-các mặt hàng: trung tâm; -Moz-Box-Căn chỉnh: Trung tâm; -MS-Flex-Căn chỉnh: Trung tâm; Căn chỉnh các mặt hàng: trung tâm; -Webkit-justify-nội dung: flex-start; Nội dung-Nội dung: Flex-Start; Không gian trắng: Nowrap; } # Marketgidcomposite361109 .mcprice-inner {Background: # ED181D; Chức vụ: Người thân; Đệm: 0 2px 0 8px; Text-Căn chỉnh: Trung tâm; Màu sắc: #fff; Chiều rộng: 100%; } # MarketGidComposite361109 .mcprice-inner: trước {nội dung: ”; Vị trí: Tuyệt đối; Top: 0; Phải: -10px; Border-top: 21px rắn trong suốt; Đáy biên giới: 21px rắn trong suốt; Border-Left: 10px Solid # ED181D; } # MarketGidComposite361109 .mcprice-val {Padding: 2px 10px 0 14px; -Webkit-flex-hướng: cột; -MS-Flex-Direction: Cột; Hướng dẫn: Cột; -Webkit-flex-wrap: bọc; -MS-Flex-Wrap: bọc; Flex-Wrap: Wrap; -Webkit-justify-nội dung: trung tâm; Nội dung biện minh: Trung tâm; -Webkit-align-các mặt hàng: flex-start; -Moz-Box-Căn chỉnh: Bắt đầu; -MS-Flex-Căn chỉnh: Bắt đầu; Căn chỉnh các mặt hàng: flex-start; Trọng lượng phông chữ: Bold; Phong cách phông chữ: Bình thường; Text-Căn chỉnh: Trung tâm; } # Marketgidcomposite361109 .mcpricetold {display: block! Quan trọng; Chức vụ: Người thân; Chiều rộng: 100%; Kích thước phông chữ: 0,78EM; Trọng lượng phông chữ: Kế thừa; Màu sắc: # ED181D; } # Marketgidcomposite361109 .mcpriceold span {vị trí: tương đối; } # Marketgidcomposite361109 .mcpriceold span: trước {nội dung: ”; Chiều cao: 1px; Bối cảnh: # ED181D; Trái: 0; Phải: 0; Top: 50%; Vị trí: Tuyệt đối; } # Marketgidcomposite361109 , # marketgidcompost {display: none; } .fake, # marketgidcompost361109 .mgtobottom {hiển thị: bảng; Đáy: 0; Chiều rộng: 100%; Text-Căn chỉnh: Trái; } .fake> *, # marketgidcomposite361109 .mgtobottom> * {display: pin-cell; } # Marketgidcomposite361109 .mgtobottom ___ mua {padding-phải: 20px; } # Marketgidcomposite361109 .mgline .image-with-text, # marketgidcompost361109 .mgtobottom {width: 100%! Quan trọng; KHAI THÁC: 0 AUTO; } # Marketgidcomposite361109 .mgline .image-with-text, # marketgidcomposite361109 .mgtobottom {Max-Width: 300px; } # MarketGidComposite361109 .mghead {Font-Family: Arial, Helvetica, Sans-serif! Quan trọng; Màu sắc: # FF0036; Kích thước phông chữ: 16px! Quan trọng; Chuyển đổi văn bản: Uppercase! Quan trọng; } # Marketgidcomposite361109 .mcdomain {display: block; Tràn: ẩn; Đệm: 4px; } # Marketgidcomposite361109 .mcdomain a {display: block; Đệm: 0 0 2px; PADDING-TOP: 3,5px; Tràn: ẩn; } # Marketgidcomposite361109 , # marketgidcomposite {font-weight: in đậm; Kích thước phông chữ: 12px; Chiều cao dòng: 12px; Phong cách phông chữ: Bình thường; Trang trí văn bản: Không có; Màu sắc: #FFFFFF; Font-Family: Verdana, Geneva, Sans-serif; } # Marketgidcomposeo361109 .mgline [chiều rộng tối đa ~ = “120px”] .mgarrowbox, # marketgidcompost361109 .mgline [chiều rộng tối đa ~ = “120px”] .mgbuybox {Hiển thị: Không! Quan trọng; } # Marketgidcomposite361109 .mgline .image-với văn bản {chiều cao tối thiểu: 1px; } @Media (chiều rộng tối đa: 480px) {# marketgidcompost361109 .mgline {width: 98%! Quan trọng; Biên độ: 1%! Quan trọng;Chiều rộng tối đa: 98%! Quan trọng; }} # Marketgidcomposite361109 .mg-slider-Overlay {Overflow: ẩn; Chức vụ: Người thân; } # MarketGidComposite361109 .mg-slider-Overlay .mg-Slider-Wrap {Min-Chiều cao: 200px; Chức vụ: Người thân; Chiều rộng: 100%; -Webkit-Transform: Translate3D (0, 0, 0); -Moz-Transform: Translate3D (0, 0, 0); -Ms-Transform: Translate3D (0, 0, 0); -O-Biến đổi: Translate3D (0, 0, 0); Biến đổi: Translate3D (0, 0, 0); -Webkit-Transition-Thời gian: 200ms; -Moz-Chuyển đổi Thời lượng: 200ms; -Ms-chuyển đổi thời lượng: 200ms; -O-Chuyển đổi Thời lượng: 200ms; Thời lượng chuyển tiếp: 200ms; } # Marketgidcomposite361109 .mg-slider-Overlay .mg-slider-wrap .mg-slider-box {trái: 0; Top: 0; Vị trí: Tuyệt đối; Chiều rộng: 100%; } # MarketGidComposite361109 .mg-phân trang {Text-Căn chỉnh: Trung tâm; } # MarketGidComposite361109 .mg-partination .mg-list-list {display: inline-block; } # MarketGidComposite361109 .mg-partination .mg-pegination-item {con trỏ: con trỏ; Hiển thị: Khối nội tuyến; * Hiển thị nội dòng; * Thu phóng: 1; Chiều rộng: 8px; Chiều cao: 8px; Biên độ: 0 2px; Bối cảnh: #ddd; Bán kính biên giới: 50%; } # MarketGidComposeo361109 .mg-partination .mg-post-item-prev, # MarketGidComPosite361109 .mg-partination .mg-pegination-mục-Tiếp theo {nền: # f7f7f7; Biên giới: 1px Solid #cece; Border-Radius: 2px; Con trỏ: Con trỏ; Hiển thị: Khối nội tuyến; Chiều cao: 11px; Biên độ: 0 10px; Đệm: 5px 0; Text-Căn chỉnh: Trung tâm; Thẳng đứng: giữa; Chiều rộng: 29px; } # MarketGidComposeover361109 .mg-partination .mg-precftem-preet-pref: # marketgidcomposite361109 .mg-pegination .mg-pegination-item-entry-file-next: sau {nền: url (https:// /static /i/ ?3) Không lặp lại 0 0; Kích thước nền: 17px 11px; Hà Dũng: “”; Hiển thị: Khối nội tuyến; Chiều cao: 13px; Chiều rộng: 9px; } # MarketGidComposite361109 .mg-partination .mg-pegination-itnand-Tiếp theo: Sau {Vị trí nền: -10px 0; Chiều rộng: 8px; } # MarketGidComposite361109 .mg-partination .mg-pitination-itnes-current {nền: # 508ef; } @Media (độ rộng tối đa: 480px) {# marketgidcomposite361109 .mgline {Min-Chiều cao: 250px; }} .Marketgiddbutton361109 {display: inline-block; Chiều rộng: 170px! Quan trọng; Chiều cao: 50px! Quan trọng; Đường cao: 50px! Quan trọng; Màu nền: RGBA (0,0.0.0); Biên giới: 1px rắn trắng; Border-Radius: 3px; màu trắng! Quan trọng; Phông chữ: Bình thường 500 18px / 50px “Sans”, Sans-serif; Biến đổi: Scale3D (0, ,001); Text-Căn chỉnh: Trung tâm; Vị trí: Tuyệt đối; Trái: 0! Quan trọng; Phải: 0! Quan trọng; Top: 0! Quan trọng; Đáy: 0! Quan trọng; Biên độ: Tự động! Quan trọng; Trang trí văn bản: Không có! Quan trọng; Chuyển đổi: Tất cả 1s;}. MarketGidDlayOut361109 {Chiều cao: 100%; Chiều rộng: 100%! Quan trọng; Vị trí: Tuyệt đối! Quan trọng; Top: 0px; Trái: 0px; Màu nền: RGBA (0, 0, 0, 0,5) # Chỉ mục: MarketGidComposite361109 .mgline {Position: tương đối} .mghead {font-weight : 700; Kích thước phông chữ: 14px; Chuyển đổi văn bản: Uppercase; Text-Căn chỉnh: Trái; Font-Family: Verdana, Sans-serif; Màu sắc: # 4555A7; Hiển thị: Khối; Biên độ: 5px 0 0px 5px; float: trái; } .mHeader {Hiển thị: Bảng! QUAN TRỌNG; Chiều rộng: 100%! Quan trọng; Bìa dưới: 0px; } _addad361109 {Text-Căn chỉnh: Phải; Opacity: 0,5; Biên lợi nhuận: 10px; Hiển thị: Khối nội tuyến; Float: Phải; } _addad361109: Hover {Opacity: 1} _addad361109 A {Color: # 000000; Phông chữ: MyRiad Pro bình thường 10px; Trang trí văn bản: Không có; } _addad361109 img {lề: 0px -5px 0px 0px; Biên giới: 0px; float: không có; Đệm: 0px; } _addad361109 đối tượng A {Chiều cao: 26px; Hiển thị: Flex; Căn chỉnh các mặt hàng: trung tâm; Vị trí: tĩnh! Quan trọng; Biên độ: 0! Quan trọng; } Các tài liệu chứng khoán của các chàng trai 25 tuổi Hà Nội Ngày lễ chứng khoán tại đây Tài liệu chứng khoán Tài liệu tài liệu.
Các bạn tải file này tại đây nhé: